WooCommerce: Adicionando campos personalizados no checkout
Muitas vezes você precisa adicionar campos extras na página de checkout da sua loja virtual, neste tutorial vou te mostrar como fazer isso usando codificação. Existem algum plugins para essa finalidade, mas não abordarei nenhum, utilizaremos actions do próprio WooCommerce para incluir os campos desejados.
Existem basicamente dois tipo de campos que você pode querer adicionar na página de checkout, campos que devem ser salvos no perfil do usuário e campos que você deseja salvar no pedido.
Caso você queira incluir campos extras que serão salvos no perfil do usuário, recomendo utilizar o nosso “Gerador de Campos Extras para Perfil de Usuário do WordPress“. Clique no link e assista o vídeo ensinando a usar a ferramenta no final da página.
Mas se você deseja salvar os campos extras em um pedido, basta seguir este tutorial.
Talvez você queira incluir apenas um campo extra no checkout, mas para exemplificar o uso de vários tipos de campos, vamos incluir 4 campos extras neste exemplo.
Nosso exemplo
Para criar o nosso exemplo, vamos imaginar uma floricultura. Precisamos incluir campos para o cliente entrar com o texto que será impresso no cartão que acompanha o pedido, a data de entrega e o horário desejado.
Para este exemplo vamos adicionas os seguintes campos:
- Texto do cartão do tipo textarea
- Nome de quem assina o cartão do tipo text
- Dia da entrega do tipo select
- Horário do tipo select
Código
Os códigos deste tutorial devem ser incluídos no functions.php do tema ativo.
Adicionando os campos na página de checkout
Primeiro vamos adicionar os campos extras na página de checkout e para isso vamos usar a action “woocommerce_after_order_notes“. Esta action inclui os campos extras depois do campo “Notas do pedido“, se você deseja incluir antes deste campo troque a action para “woocommerce_before_order_notes“. Existem mais actions onde você pode incluir este código como “woocommerce_before_checkout_billing_form“, “woocommerce_after_checkout_billing_form” entre outras.
A função chamada pela action “woocommerce_after_order_notes” recebe um parâmetro contendo um objeto com os dados do checkout.
// Adiciona campos extras na página de checkout
add_action('woocommerce_after_order_notes', 'miro_custom_checkout_field');
function miro_custom_checkout_field($checkout)
{
// Dados do cartão a ser impresso.
// Os campos não são obrigatórios.
echo '<div id="custom_checkout_field"><h3>' . __('Cartão') . '</h3>';
woocommerce_form_field('miro_texto_cartao', array(
'type' => 'textarea',
'class' => array('form-row-wide') ,
'label' => __('Texto do cartão'),
'placeholder' => __('Digite o texto do cartão'),
) ,
$checkout->get_value('miro_texto_cartao'));
woocommerce_form_field('miro_nome_assina_cartao', array(
'type' => 'text',
'class' => array('form-row-wide') ,
'label' => __('Nome de quem assina o cartão'),
'placeholder' => __('Digite o nome de quem assina o cartão'),
) ,
$checkout->get_value('miro_nome_assina_cartao'));
echo '</div>';
// Dados de entrega.
echo '<div id="custom_checkout_field"><h3>' . __('Entrega') . '</h3>';
// Cria um array com os próximos 7 dias a partir de amanhã.
// Estas datas serão as opções do campo.
// Os campos são obrigatórios e por isso a opção required está atribuida com true.
$arDatas = array( '' => 'Escolha a data');
for ($d = 1; $d <= 7; $d++) {
$stData = date('d-m-Y', strtotime("+$d days"));
$arDatas[$stData] = $stData;
}
woocommerce_form_field( 'miro_data_entrega', array(
'type' => 'select',
'class' => array('form-row-wide'),
'label' => __('Dia da entrega'),
'required' => true,
'options' => $arDatas
),
$checkout->get_value( 'miro_data_entrega' ));
woocommerce_form_field( 'miro_horario_entrega', array(
'type' => 'select',
'class' => array('form-row-wide'),
'label' => __('Horário de entrega'),
'required' => true,
'options' => array(
'' => __('Escolha o horário'),
'manha_07_as_09' => __('Manhã das 07 às 09'),
'manha_09_as_12' => __('Manhã das 09 às 12'),
'tarde_12_as_14' => __('Tarde das 12 às 14'),
'tarde_14_as_18' => __('Tarde das 14 às 18'),
'noite' => __('Noite das 18 às 20')
)),
$checkout->get_value( 'miro_horario_entrega' ));
echo '</div>';
}
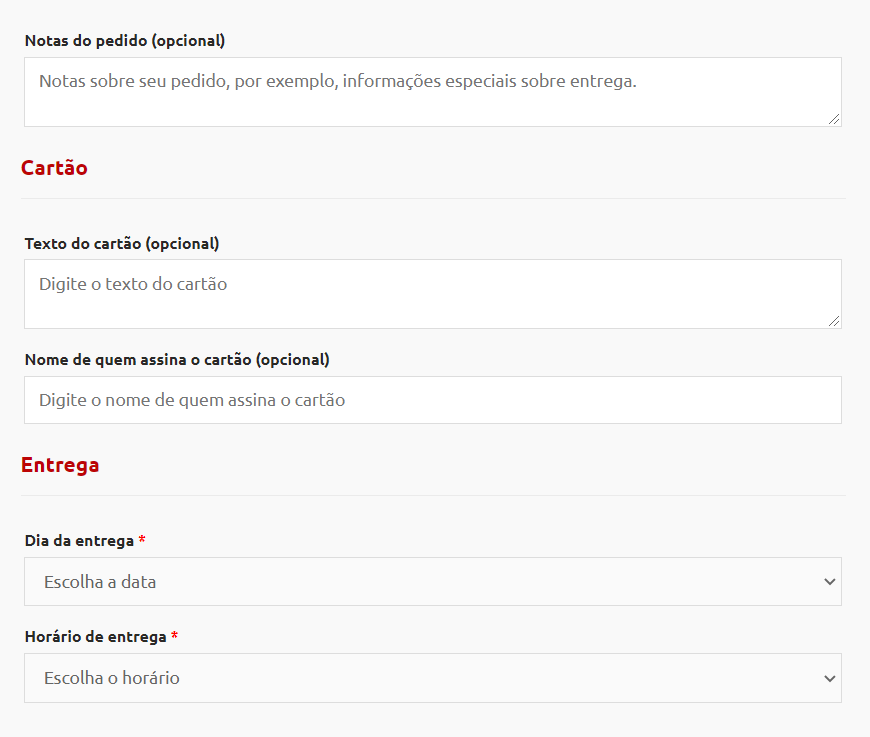
Na página de checkout vai ficar conforme mostrado na imagem abaixo.

Validando os campos extras
Os campos “Texto do cartão” e “Nome de quem assina” não são obrigatórios e por isso não precisam de validação. Iremos validar apenas os campos “Dia da entrega” e “Horário“.
Para validar os campos no checkout vamos usar a action “woocommerce_checkout_process“.
// Valida campos extras no checkout
add_action('woocommerce_checkout_process', 'miro_customised_checkout_field_process');
function miro_customised_checkout_field_process()
{
if (!$_POST['miro_data_entrega']) wc_add_notice(__('Escolha a data de entrega.') , 'error');
if (!$_POST['miro_horario_entrega']) wc_add_notice(__('Escolha o horário de entrega.') , 'error');
}
Salvando os campos extras
Nesse passo precisamos salvar os campos extras no pedido do usuário. Para isso vamos usar a action “woocommerce_checkout_update_order_meta“.
Observe que para o campo do tipo “textarea” vamos usar a função “sanitize_textarea_field” e para os outros usaremos a função “sanitize_text_field“.
// Salva os campos customizados
add_action('woocommerce_checkout_update_order_meta', 'miro_custom_checkout_field_update_order_meta');
function miro_custom_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['miro_texto_cartao'])) {
update_post_meta($order_id, 'miro_texto_cartao', sanitize_textarea_field($_POST['miro_texto_cartao']));
}
if (!empty($_POST['miro_nome_assina_cartao'])) {
update_post_meta($order_id, 'miro_nome_assina_cartao', sanitize_text_field($_POST['miro_nome_assina_cartao']));
}
if (!empty($_POST['miro_data_entrega'])) {
update_post_meta($order_id, 'miro_data_entrega', sanitize_text_field($_POST['miro_data_entrega']));
}
if (!empty($_POST['miro_horario_entrega'])) {
update_post_meta($order_id, 'miro_horario_entrega', sanitize_text_field($_POST['miro_horario_entrega']));
}
}
Exibindo os campos extras no pedido
Agora precisamos exibir os campos extras no pedido da área de administração do WooCommerce. Para isso vamos utilizar a action “woocommerce_admin_order_data_after_billing_address“.
A função chamada pela action “woocommerce_admin_order_data_after_billing_address” recebe um parâmetro contendo um objeto com os dados do pedido.
Observe que para exibir o conteúdo do campo do tipo “textarea” corretamente, precisaremos usar as funções “nl2br” e “esc_html“.
// Exibe campos customizados no pedido na área administrativa
add_action( 'woocommerce_admin_order_data_after_billing_address', 'miro_custom_field_order', 10, 1 );
function miro_custom_field_order($order){
echo '<h3>Cartão Impresso</h3>';
$miro_texto_cartao = get_post_meta( $order->data['id'], 'miro_texto_cartao', true);
if (!empty($miro_texto_cartao)) {
echo "<p><strong>Texto do cartão:</strong> " . nl2br( esc_html($miro_texto_cartao) ) . "</p>";
}
$miro_nome_assina_cartao = get_post_meta( $order->data['id'], 'miro_nome_assina_cartao', true);
if (!empty($miro_nome_assina_cartao)) {
echo "<p><strong>Nome de quem assina o cartão:</strong> " . $miro_nome_assina_cartao . "</p>";
}
echo '<h3>Entrega</h3>';
$miro_data_entrega = get_post_meta( $order->data['id'], 'miro_data_entrega', true);
if (!empty($miro_data_entrega)) {
echo "<p><strong>Data da entrega:</strong> " . $miro_data_entrega . "</p>";
}
$miro_horario_entrega = get_post_meta( $order->data['id'], 'miro_horario_entrega', true);
if (!empty($miro_horario_entrega)) {
echo "<p><strong>Horário de entrega:</strong> " . $miro_horario_entrega . "</p>";
}
}
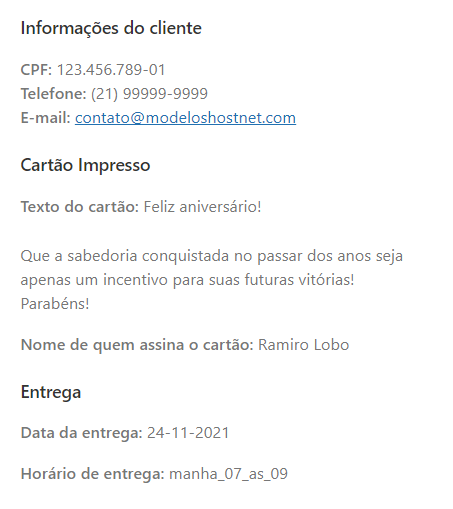
Na página de pedido vai ficar conforme mostrado na imagem abaixo.

Pronto! Agora você já pode personalizar sua página de checkout com campos extras usando codificação.
Posts recentes
COMPARTILHE
Se você gostou deste artigo, ajude a compartilhar este conteúdo.

