Plugin: CEV Addons for WooCommerce
O WooCommerce apesar de ser uma ferramenta muito completa, muitas vezes não fornece todos os recursos que precisamos adicionar em uma loja virtual. Mas com o uso de plugins ou codificação podemos incluir os recursos que precisamos.
O plugin CEV Addons for WooCommerce foi criado com a intenção de estender os recursos do WooCommerce. É um plugin gratuito e está disponível na diretório do WordPress. Este plugin foi desenvolvido em parceria entre o Curso em Vídeo e a Hostnet.
O plugin CEV Addons for WooCommerce está em constante evolução e muitos recursos ainda serão adicionados com o tempo.
Instalação
O plugin CEV Addons for WooCommerce está disponível no diretório do WordPress, dessa forma você pode instalar o mesmo através da área de administração do próprio WordPress.
https://wordpress.org/plugins/cev-addons-for-woocommerce/
Acesse a opção “Plugins” no menu esquerdo da área de administração do seu WordPress, clique no botão “Adicionar novo” localizado no topo da página, em “Pesquisar plugins…” digite “CEV Addons for WooCommerce“, aguarde o plugin ser localizado, clique no botão “Instalar agora” e para finalizar a instalação clique no botão “Ativar“.
Ativação dos módulos
Este plugin contém vários módulos e muitas vezes o seu interesse é utilizar apenas um desses recursos, por esse motivo cada módulo que desejar utilizar deve ser ativado na configuração do plugin. Isso permite que só sejam carregados em memória os recursos que você realmente deseja utilizar.
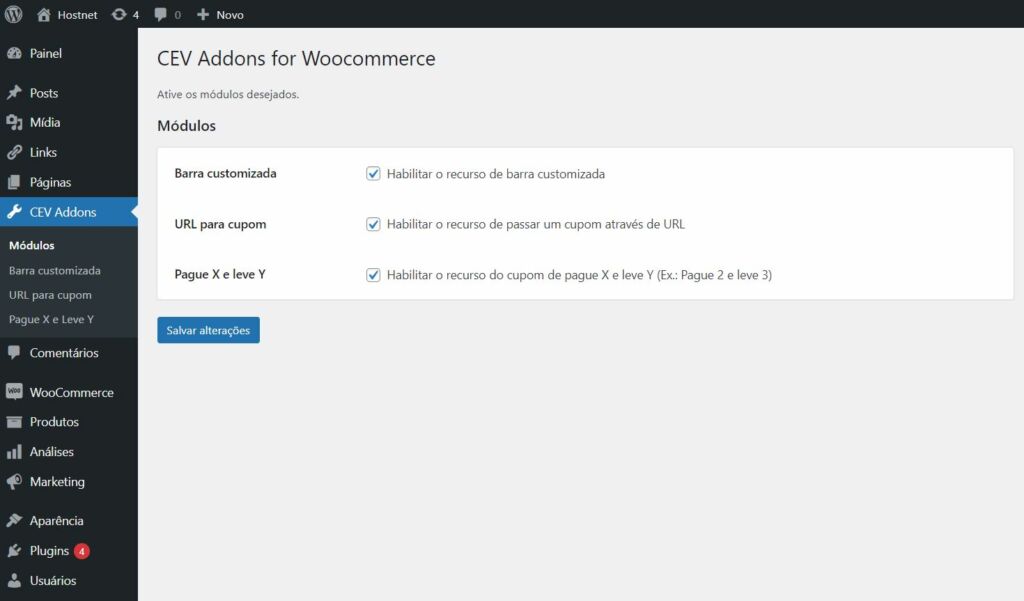
Para ativar os módulos acesse a opção “CEV Addons/Módulos” no menu esquerdo da área de administração do seu WordPress. Depois marque os módulos desejados e clique no botão “Salvar alterações“

Módulo: Barra customizada
Barra personalizável que permite exibir avisos quando um cupom é adicionado automaticamente entre outros recursos. Você poderá personalizar a barra em “Aparência/Personalizar“.
Para utilizar este recurso o mesmo deve ser ativado na configuração de módulos.
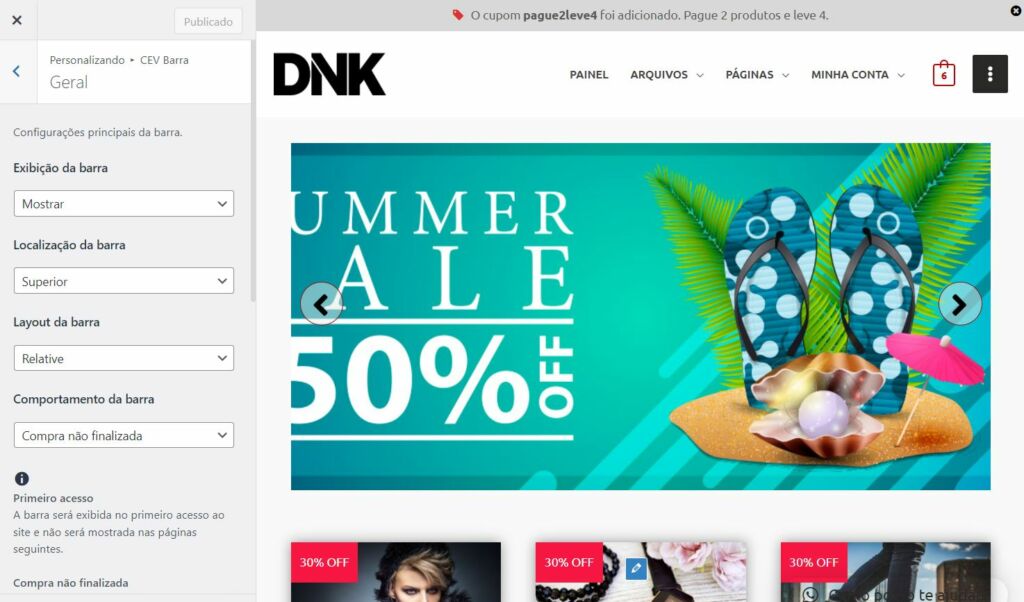
Para personalizar a barra acesse a opção “Aparência/Personalizar/CEV Barra” no menu esquerdo da área de administração do seu WordPress.

Geral
Nessa sessão você poderá personalizar o comportamento da barra, como o posicionamento no topo ou rodapé e outras características.
Conteúdo
Nessa sessão você pode adicionar o texto que será exibido na barra.
Caso você preencha o texto da barra no próprio cupom (sessão “CEV Barra” na edição do cupom), ele irá ter prioridade em relação ao “Texto da barra” do personalizar.
Para compor o texto da barra você pode usar a variável [coupon_code] e com isso conseguirá personalizar a cor do código do cupom.
Use [dbr] para quebra de linha no desktop (no mobile corresponderá a um espaço).
Use [mbr] para quebra de linha no mobile (no desktop corresponderá a um espaço).
Ícones
Nessa sessão você pode adicionar um ícone no início da barra, configurar sua cor, tamanho da fonte e o tamanho do ícone de fechar a barra.
Design
Nessa sessão você pode configurar a parte do design da barra como, cor de fundo, cor da fonte, tamanho da fonte, alinhamento do texto e outras características.
Personalização avançada
Caso deseje você pode personalizar as classes CSS e utilizar filters (hooks) para alterar as características da barra.
CSS
Para personalização avançada utilizando CSS use as classes abaixo.
cevaw_custom_bar_div
Esta class permite configurar a DIV da barra.
cevaw_custom_bar_text
Esta class permite configurar o texto da barra.
cevaw_custom_bar_icon
Esta class permite configurar o ícone da barra.
cevaw_custom_bar_btnclose
Esta class permite configurar o botão de fechar da barra.
cevaw_custom_bar_coupon_code
Esta class permite configurar o código do cupom.
cevaw_content_desktop
Esta class permite configurar a DIV para desktop.
cevaw_content_mobile
Esta class permite configurar a DIV para mobile.
Hooks
Para personalização avançada utilizando código use os filters abaixo.
cevaw_custombar_icon
Este filtro permite alterar o conteúdo do ícone.
cevaw_custombar_btnclose
Este filtro permite alterar o conteúdo do botão de fechar a barra.
cevaw_custombar_contenttext
Este filtro permite alterar o texto da barra.
cevaw_custombar_html
Este filtro permite alterar o HTML da barra.
Exemplo de uso
// O código abaixo alterar o ícone do botão fechar
function my_cevaw_custombar_btnclose($icon_html) {
$icon_html = str_replace( 'fa-times-circle', 'fa-times', $icon_html );
return $icon_html;
}
add_filter( 'cevaw_custombar_btnclose', 'my_cevaw_custombar_btnclose' );
Módulo: URL para cupom
Com este recurso você pode criar uma URL para um cupom e quando o usuário acessar esta URL, o cupom será adicionado ao checkout automaticamente. Se necessário você pode exibir uma barra avisando que o cupom foi adicionado.
Para utilizar este recurso o mesmo deve ser ativado na configuração de módulos.
Configuração
Para configurar este recurso acesse a opção “CEV Addons/URL para cupom” no menu esquerdo da área de administração do seu WordPress.
Na configuração você poderá alterar o campo que será adicionado na URL na opção “Codigo do cupom“, caso você não faça alteração nesta opção será mantido por padrão “cod_cupom“.
Você pode passar essa variável em qualquer página do seu site acompanhado do código de cupom desejado.
Exemplo de uso
Na própria página de configuração será apresentado um exemplo de como montar a URL para utilização recurso. Basicamente você vai adicionar a variável na URL e atribuir o código do cupom desejado. Veja um exemplo abaixo.
https://www.modeloshostnet.com/lvt/?cod_cupom=pague2leve4
Módulo: Pague X e Leve Y
Permite configurar um cupons do tipo Pague 2 e Leve 3. Você poderá configurar este recurso diretamente na edição do cupom.
O desconto é gerado levando em consideração os produtos mais baratos, por exemplo, em um cupom configurado no formato Pague 2 e Leve 3, o cliente irá pagar os dois mais caros e será gerado um desconto no valor do produto mais barato.
Para utilizar este recurso o mesmo deve ser ativado na configuração de módulos.
Configuração
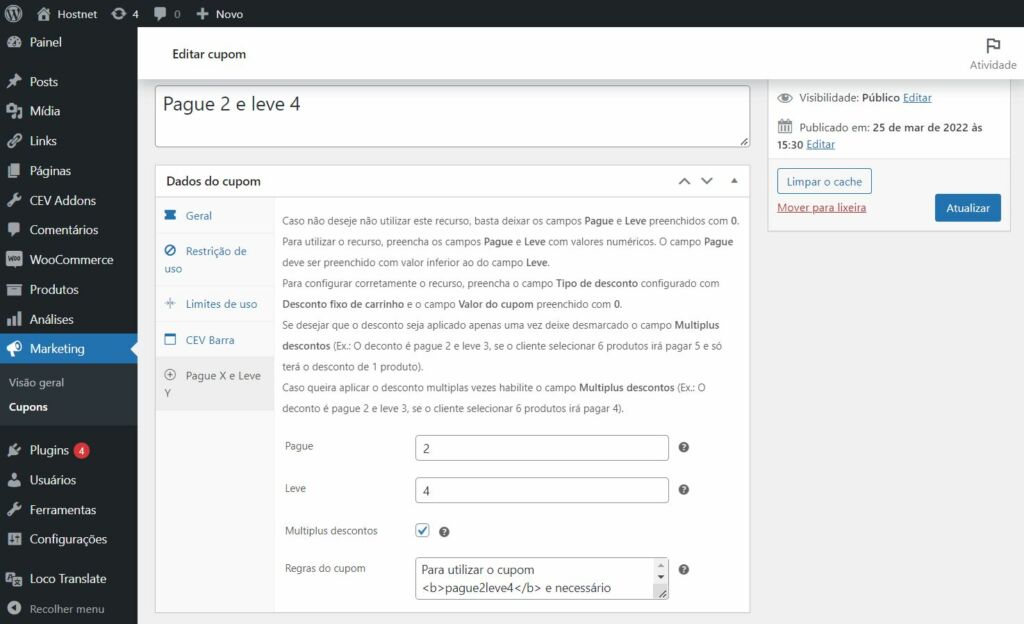
Para configurar este recurso crie ou edite um cupom de desconto. Você encontrará uma sessão “CEV Pague X e Leve Y“.
Caso não deseje utilizar este recurso, basta deixar os campos “Pague” e “Leve” preenchidos com 0.

Para utilizar o recurso, preencha os campos “Pague” e “Leve” com valores numéricos. O campo “Pague” deve ser preenchido com valor inferior ao do campo “Leve“.
Para configurar corretamente o recurso, preencha o campo “Tipo de desconto” configurado com “Desconto fixo de carrinho” e o campo “Valor” do cupom preenchido com “0“.
Se desejar que o desconto seja aplicado apenas uma vez deixe desmarcado o campo “Múltiplos descontos” (Ex.: O desconto é pague 2 e leve 3, se o cliente selecionar 6 produtos irá pagar 5 e só terá o desconto de 1 produto).
Caso queira aplicar o desconto múltiplas vezes habilite o campo “Múltiplos descontos” (Ex.: O desconto é pague 2 e leve 3, se o cliente selecionar 6 produtos irá pagar 4).
Se desejar, preencha o campo “Regras de Uso” como uma mensagem que será apresentada caso o cliente tente aplicar o cupom e não tenha adicionado ao carrinho a quantidade mínima de produtos. Exemplo, o desconto é pague 2 e leve 3, então o cliente precisar adicionar pelo menos 3 produtos no carrinho.
Módulo: Aplicação automática de cupom
Aplica um cupom automaticamente, bastando que o usuário acesse a sua loja.
Existem muitas ocasiões em que você pode desejar aplicar automaticamente um cupom para compras em sua loja. Por exemplo, durante um período promocianal, temporada de férias, aniversário da loja ou datas comemorativas.
Configuração
Para configurar este recurso crie ou edite um cupom de desconto. Você encontrará uma sessão “CEV Aplicação Automática“.
Regras de uso
- Só é permitido o uso para um único cupom. Quando um novo cupom é habilitado com este recurso, os outros cupons terão o recurso desabilitado automaticamente.
- Será aplicado sempre no último cupom salvo com esta opção.
- Por conta dos plugins de cache esse recurso não funciona com a CEV Barra (seria necessário uma URL diferente, como no caso da URL para cupom), mas se você preencher o texto da barra deste cupom (o módulo precisa estar ativo), esse texto será exibido nas páginas de carrinho e de checkout.
Posts recentes
COMPARTILHE
Se você gostou deste artigo, ajude a compartilhar este conteúdo.

