Microthemer: Versão 7
A versão 7 do Microthemer trouxe uma grande alteração na sua interface. Muitas opções trocaram de lugar e algumas tiveram mudanças na forma de uso.
O objetivo deste tutorial é mostrar a diferença entre a interface da versão 7 e das anteriores, para que você consiga entender a nova interface de forma fácil e rápida.
Este tutorial é destinado a quem já sabe usar uma mas versões anteriores do Microthemer, se você ainda não sabe usar este plugin, recomendo assistir a aula “Microthemer: personalize seu CSS com facilidade“.
Propriedades de CSS
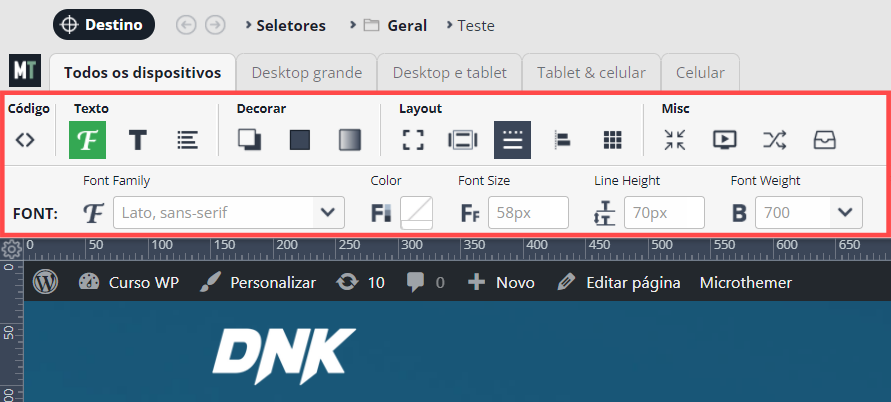
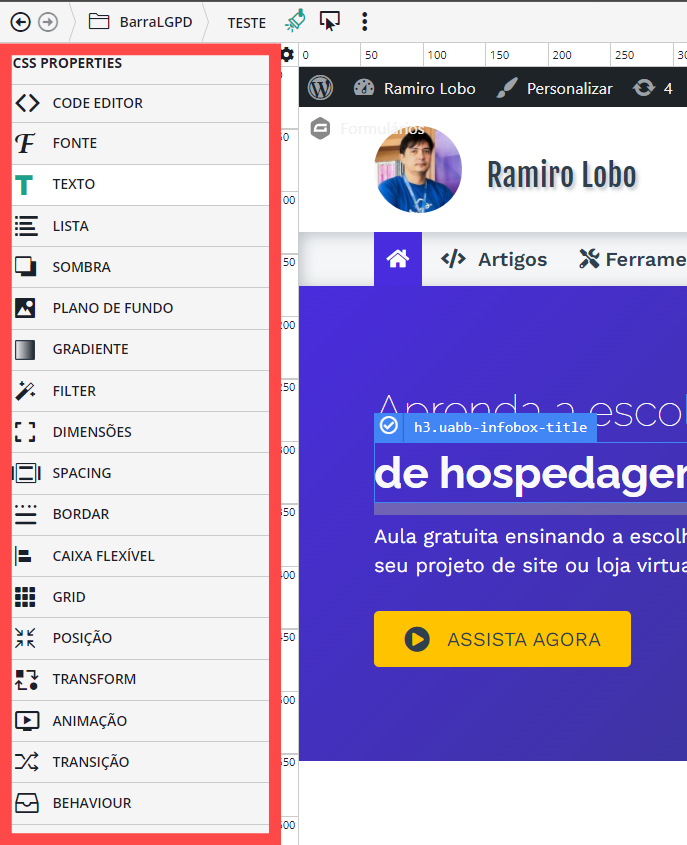
As opções de propriedades do CSS antes ficavam no topo da interface, agora por padrão ficam na lateral esquerda, mas isso é configurável.
Versão 6

Versão 7

Deixando as duas versões parecidas
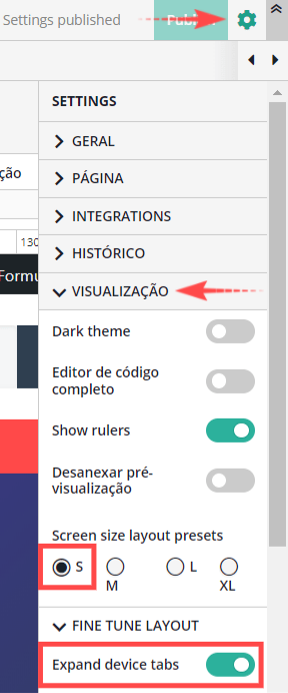
Se você está habituado com interface antiga e deseja manter a versão 7 com o mesma visualização da versão 6, clique no ícone de “Engrenagem” localizado no topo direito, depois clique no menu “VISUALIZAÇÃO“, marque “S” na opção “Screen size layout presets“, clique no menu “FINE TUNE LAYOUT” e habilite a opção “Expand device tabs“.

Com esta configuração o Microthemer ficará com um visual muito aproximado da versão anterior.
Navegando nas Propriedade de CSS
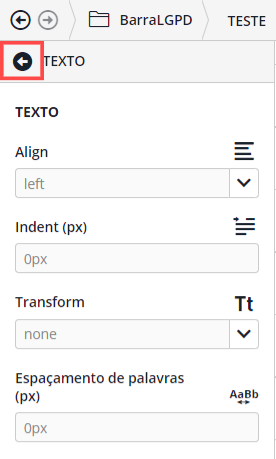
Se você mantiver a interface padrão com as propriedades de CSS do lado esquerdo, quando acessar uma das opções das propriedades de CSS, deverá clicar na seta que fica ao lado do título da propriedade para retornar ao menu com a lista de todas as propriedades.

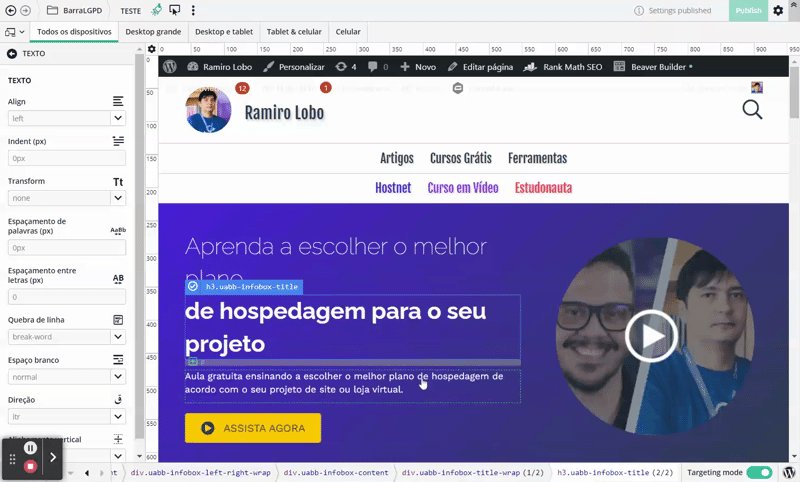
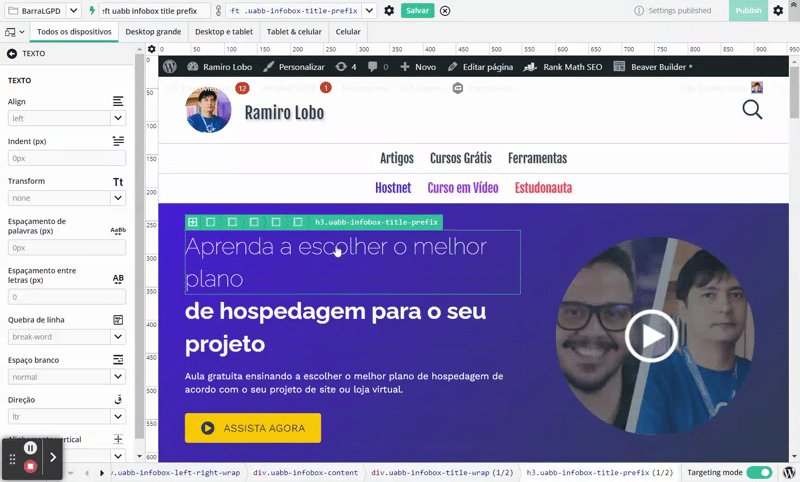
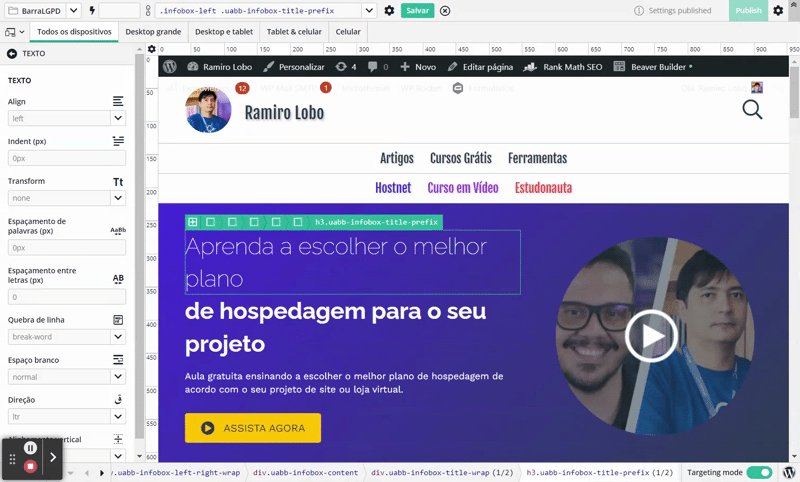
Selecionando elementos
Na versão 6 para capturar um elementos era necessário clicar no botão “Destino” e depois escolher o elemento desejado. Na versão 7 a captura dos elementos é automática, basta passar o mouse sobre os elementos e clicar no elemento desejado, depois altere o nome do seletor se desejar e clique no botão “Salvar“.
Para que a opção de captura automática funcione é necessário que a opção “Targeting mode” esteja habilitada. Irei mostrar esta opção mais abaixo.

Você também pode escolher (ou criar) uma pasta para organizar seus seletores.
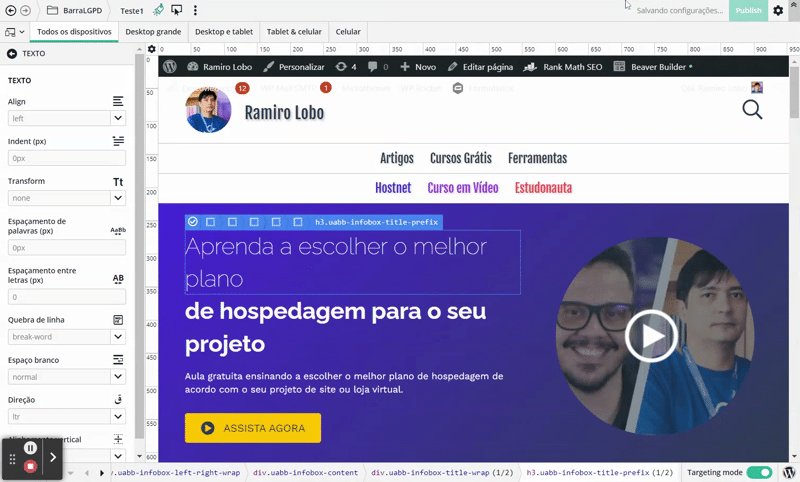
Caso desista da captura do elemento e não deseje salvar, basta clicar no ícone de “X” que fica ao lado do botão “Salvar“.

Se desejar capturar um elemento com um link (menu por exemplo), utilize a tecla ALT no lugar do clique, assim você não será encaminhado para página do link.
Também é possível selecionar múltiplos elementos usando a tecla SHIFT ao clicar nos elementos.
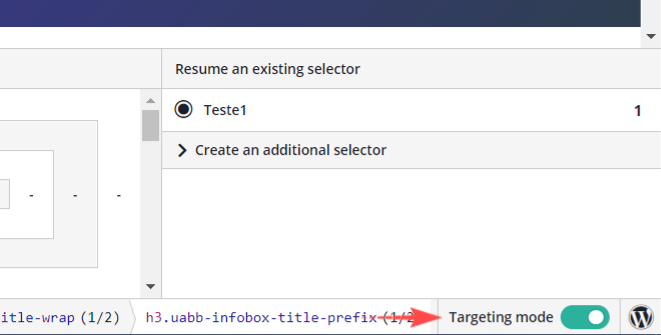
Targeting mode
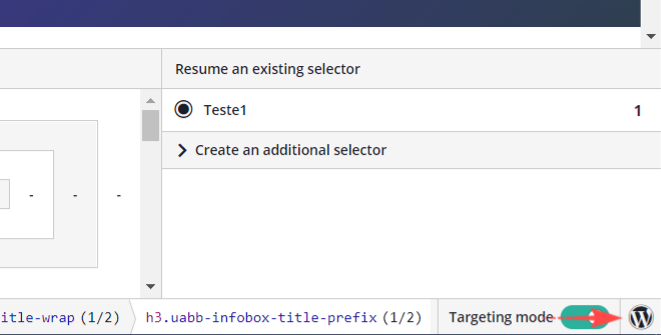
A opção “Targeting mode” habilita e desabilita a opção de captura automática de elementos. Caso ela esteja habilita e mesmo assim a captura automática não esteja funcionando, desabilite e habilite novamente que deverá passar a funcionar. Esta opção fica localizada na parte inferior direita.

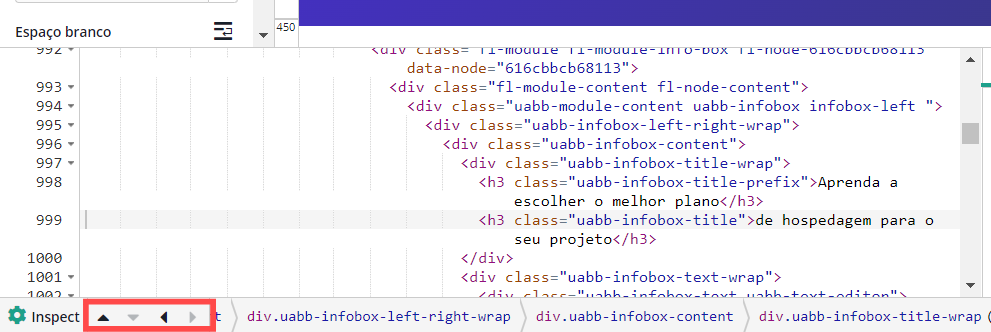
Setas de navegação
As setas de navegação para captura de elementos mais externos ou internos que antes ficava na parte superior, agora ficam parte inferior esquerda.

Mostrar avançado (Inspect)
A opção “Mostrar avançado” da versão 6, agora se chama “Inspect” e está localizada na parte inferior esquerda.

Editando seletor
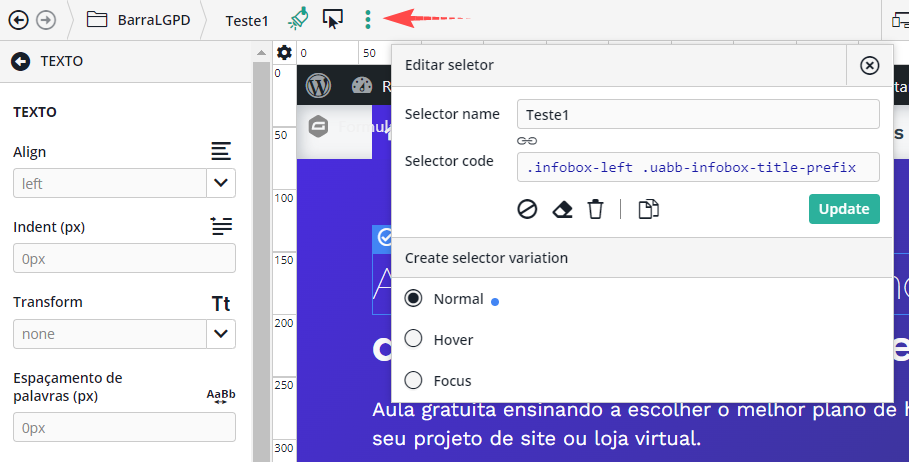
Para editar um seletor de um elemento já capturado, selecione o seletor e clique no ícone dos três pontos localizado na parte superior.

Você também encontrará o mesmo ícone navegando pelas pastas.
Destacando o seletor selecionado
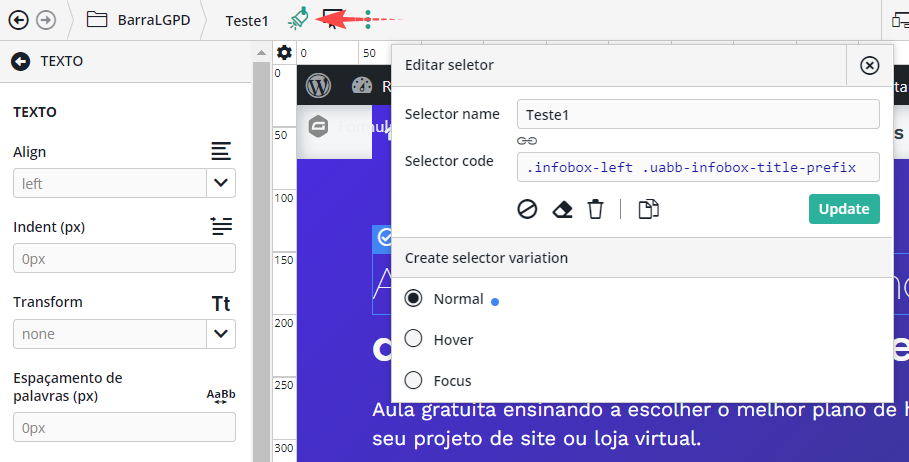
Na versão anterior para destacar visualmente o seletor selecionado, era necessário pressionar simultaneamente CTRL + ALT + H. Na versão atual existe o ícone “Highlighting” localizado na parte superior que habilita e desabilita este recurso.

Publicar
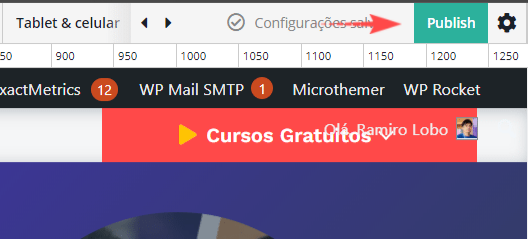
Na versão 6 o Microthemer salvava e publicava automaticamente cada alteração feita, agora na versão 7, ele salva automaticamente, mas é necessário clicar no botão “Publish” para publicar.

Sair do Microthemer
Para sair do Microthemer você terá duas opções.
Clique no ícone de “Engrenagem“, e procure o menu “Sair“. Ou clique no ícone do WordPress localizado na parte inferior direita.

Agora você está pronto para usar a versão 7 do Microthemer.
Posts recentes
COMPARTILHE
Se você gostou deste artigo, ajude a compartilhar este conteúdo.

